Framework/SpringBoot
springBoot-MVC/View Templates
보라색츄르
2021. 7. 8. 22:18
View Templaste 란?(=View)
화면을 담당하는기술로 웹페이지를 하나의 틀로 만들고 하나의 변수를 삽입하게 한다.
즉, 틀이 되는 페이지가 변수의 값에 따라서 수많은 페이지로 바뀔수 있다.
( Dependencies : Mustache )
MVC패턴란?
Model, View, Controller로 클라이언트가 서비스를 요청하면 컨트롤러가 해당 서비스를 찾아
보여줄 데이터를 Model에 저장하여 View를 통하여 보여주는 패턴~!

MVC패턴이 무엇인지 실습해보자
1. 프로젝트 생성
(설정환경: Springboot, JDK8, Gradle)


2. Mustache사용하기
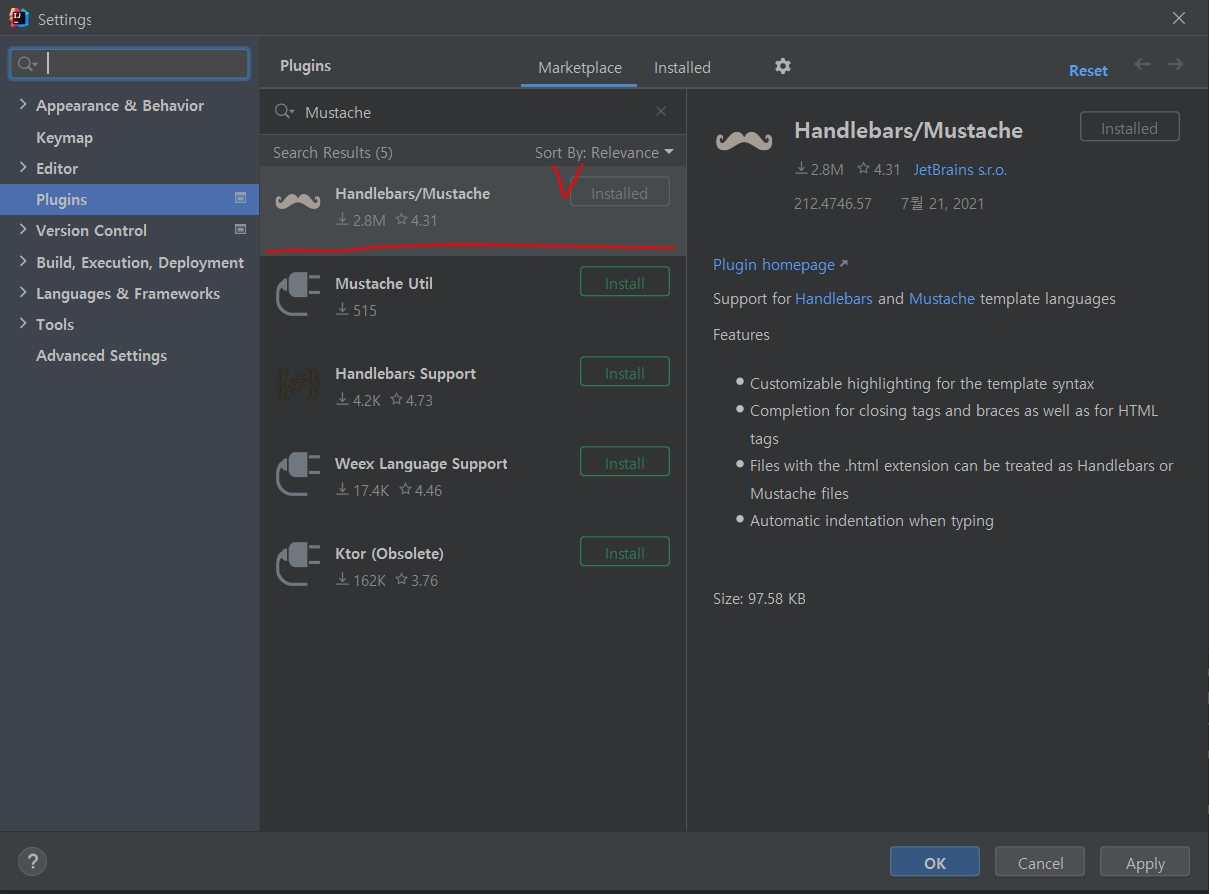
Mustache를 사용하기 위해선 plugins를 먼저 다운받아야 한다.
Help-> FInd Action : plugins검색 -> Marketplace -> Mustache검색 다운!
(Mustache란? 우선 HTML을 다르게 부른다 이정도만 이해해도괜찮다. )


3. Project 파일 구성

/**FirstController.java**/
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model) {
model.addAttribute("username", "Jangbora");
return "greetings"; //Templates->greetings찾아서 브라우저 전송
}
}| Tip. MODEL의 addAttribute와 addFlashAttribute의 차이! | |
| addAttribute | url경로를 만들어준다. |
| addFlashAttribute | url경로가 안보인다. |
<!--greetings.mustache-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{username}}님, 반갑습니다.!</h1>
</body>
</html>