능글맞은 구렁이
HTTP/HTTPS 본문
HTTP : HyperText Transfer Protocol
- HTTP정의!! W3(World Wide Web)상에서 정보를 주고받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고받는 데에 쓰인다.
tip Protocol : 복수의 컴퓨터 사이나 중앙 컴퓨터와 단말기 사이에서 데이터 통신을 원활하게 하기 위해 필요한 통신 규약

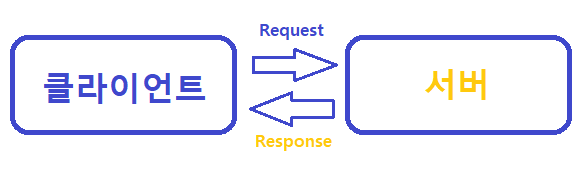
클라이언트가 서버에게 물건을 요청하는것을 Request 서버가 물건을 주는행위 Response
- 즉, HTTP는 Request와 Response를 나타낸다. 그외 HTML CSS 자바스크립트와 이미지등 이러한 파일들은 서로가 주고받는 컨텐츠를 요구하면 그 컨텐츠를 주고받기 위해서는 서버와 클라이언트가 서로가 알아들을 수 있는 공통의 약속인 메세지가 필요한데 그 메시지를 HTTP라고하고 HTTP는 크게 Request와 Response를 위한 메세지로 구분되어있다.
HTTP HEADER
- HTTP Header에는 HTTP body 및 요청/응답에 대한 정보를 담고있다. 본문에 대한 정보는 본문 컨텐츠 길이, 수정날짜, 호스트등의 정보를 담고있다.
| HTTP Hearders | |
 |
1. General에는 URL, Request Method, status Code, Address 등의 정보를 담고있다. |
| 2. Response Headers : 응답 정보 | |
| 3. Request Headers: 요청 정보 | |
| General | |
 |
1. Request URL: 웹서버한테 요청하는 웹브라우저의 URL을 알려준다. |
| 2. Request Method : GET, POST, PUT, PATCH , DELETE가 있다. GET : 데이터를 웹 서버로부터 가져올때 사용 POST: 서버에게 resource를 보내면서 생성해 달라고 요청 (예: 회원가입) PUT : 서버에게 resource의 업데이트 하거나 resource가 없다면 새로운 resource를 생성해 달라고 요청 (예: 회원정보 수정) PATCH : 서버에게resource의 업데이트를 요청합니다 (예: 회원정보 수정) DELETE : 서버에게 resource의 삭제를 요청 |
|
| 3. Status Code : 현재 HTTP의 상태를 나타낸다. | |
| 4. Remote Address : 클라이언트의 IP주소 | |
tip. PUT과 PATCH의 차이 : PUT은 PATCH와 비교해서 전체 데이터를 업데이트한다.
PATCH는 PUT과 비교해서 부분 데이터를 업데이트한다.
tip. Status의 상태 번호
 |
1. 2xx : 성공 2. 403 : Forbidden (관계자 외 출입금지 같은 느낌) 3. 404 : Not Found (그 주소 서버에 없는 주소) 4. 5xx : 서버 문제 ※참고※ https://developer.mozilla.org/ko/docs/Web/HTTP/Status |
| Response Headers | |
 |
1. content-encoding : 웹서버가 어떤 형식으로 데이터를 압축해서 웹브라우저에게 보내주었는지에 대한 정보 |
| 2. content-length : 데이터의 크기. 단위는 Byte | |
| 3. content-type text/html : 웹 브라우저는 이 것을 보고 html로 해석해서 화면에 보여준다. image/jpg : 이미지 파일일 때 |
|
| 4. date / vary :요청한 시간 / 캐쉬관련 | |
| Request Headers | |
 |
1. method : 요청 메서드 (GET, POST, PUT, DELETE등) |
| 2. Accept-Encoding - 웹 서버와 브라우저가 통신할 때, 응답할 데이터 양이 많으면 그것을 압축해서 전송한다. (웹 브라우저가 그 압축을 풀어서 처리 -> 네트워크 자원을 아낄 수 있다.) - Accept-Encoding은 웹 브라우저가 어떤 압축 방식을 지원하는 지 웹 브라우저에게 알려주는 것. - 그럼 웹 서버는 그 중 자기가 원하는 방식 하나로 웹 브라우저에게 압축해서 데이터를 보내준다. |
|
| 3. User-Agent - 웹 브라우저의 다른 표현 - 요청하는 웹 브라우저가 어떤 웹브라우저인지, 어떤 운영체제를 사용하는지 등등에 관한 정보. - 경우에 따라 User Agent가 크롬이나 파이어 폭스가 아니라 로봇 등이 접속한 경우 웹 서버는 이 User Agent 정보를 바탕으로 접속을 차단해버릴 수 있다. |
|
HTTPS : Hypertext Transfer Protocol Secure
- HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 브라우저로 전송되는 정보를 암호화 처리해준다.
- SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와주고, 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아줍니다.
'Language > JSP' 카테고리의 다른 글
| JSP-JSTL(CORE) (0) | 2021.06.06 |
|---|---|
| JDBC관련 블로그 (0) | 2021.06.05 |
| JSP-페이지의 구성요소 (0) | 2021.06.04 |
| JSP-DTO, DAO, VO, CRUD 개념 (0) | 2021.06.04 |
| JSP-JSTL개념(1) (0) | 2021.06.03 |
Comments
